No syntax highlighting after creating a production build with create-react-app · Issue #263 · react-syntax-highlighter/react-syntax-highlighter · GitHub

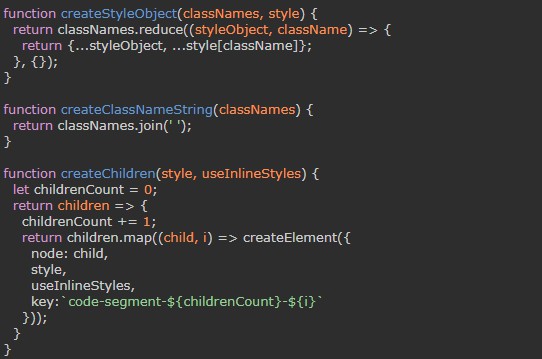
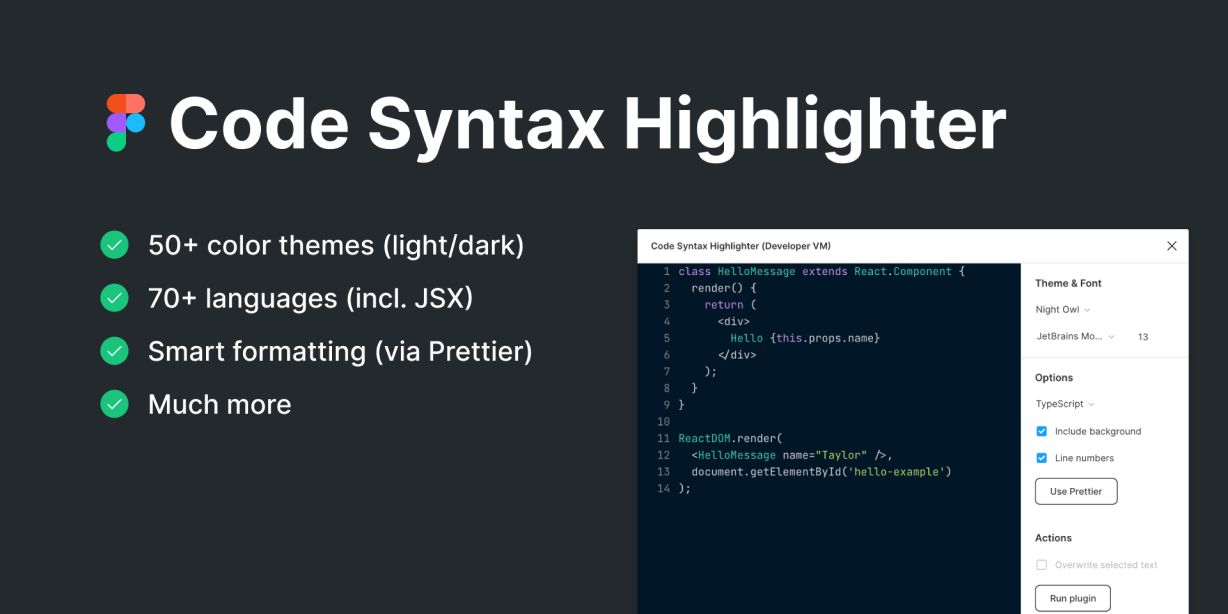
Akos on X: "2️⃣ React Syntax Highlighter syntax highlighting component for react with prismjs or highlightjs ast using inline styles 🔗 https://t.co/FzwN3RrD55 https://t.co/pSeylleDHL" / X

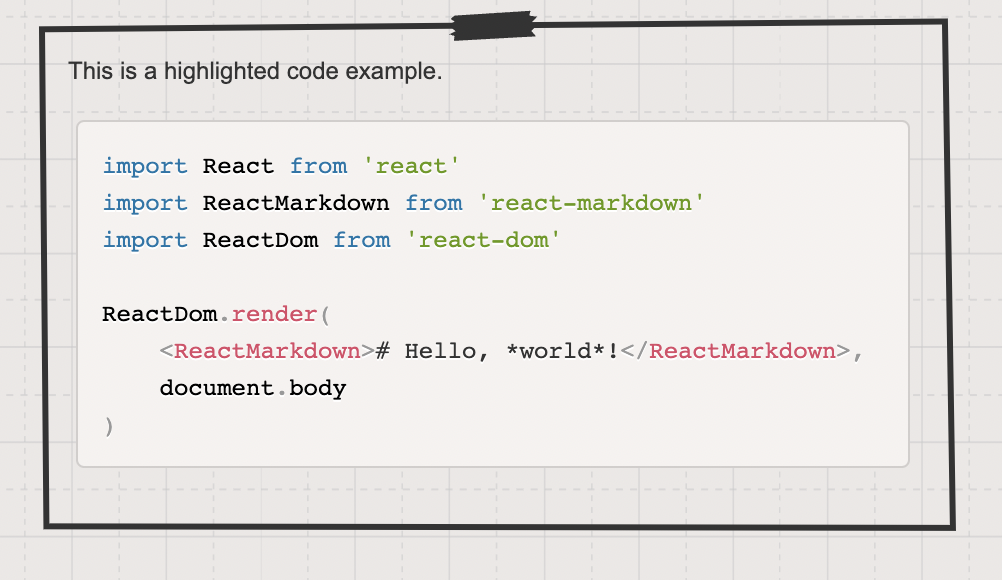
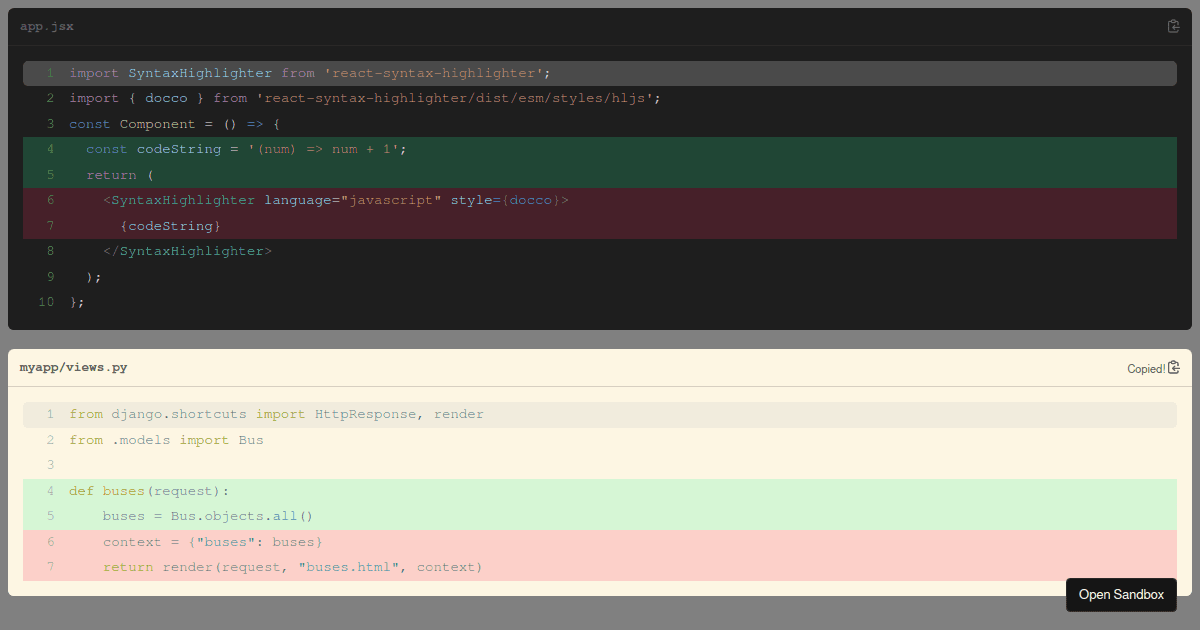
javascript - Is it possible to highlight specific characters in a line using react-syntax-highlighter? - Stack Overflow
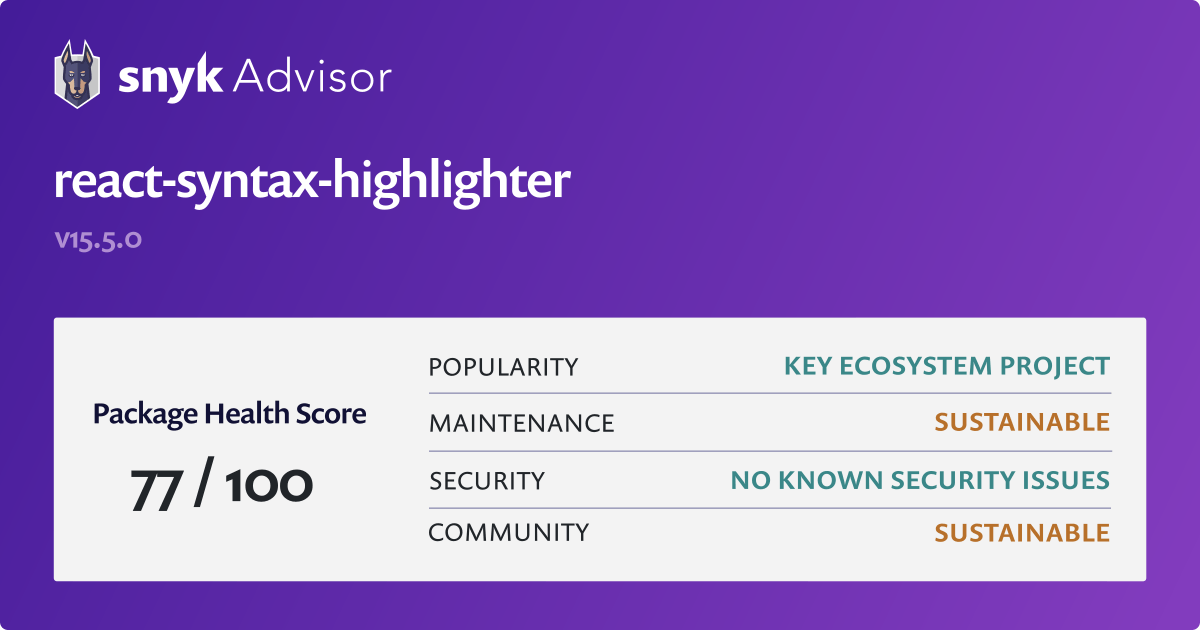
react-syntax-highlighter/README.md at master · react-syntax-highlighter/ react-syntax-highlighter · GitHub