Code wrapping breaks when wrapLongLines and showLineNumbers are set · Issue #376 · react-syntax-highlighter/react-syntax-highlighter · GitHub

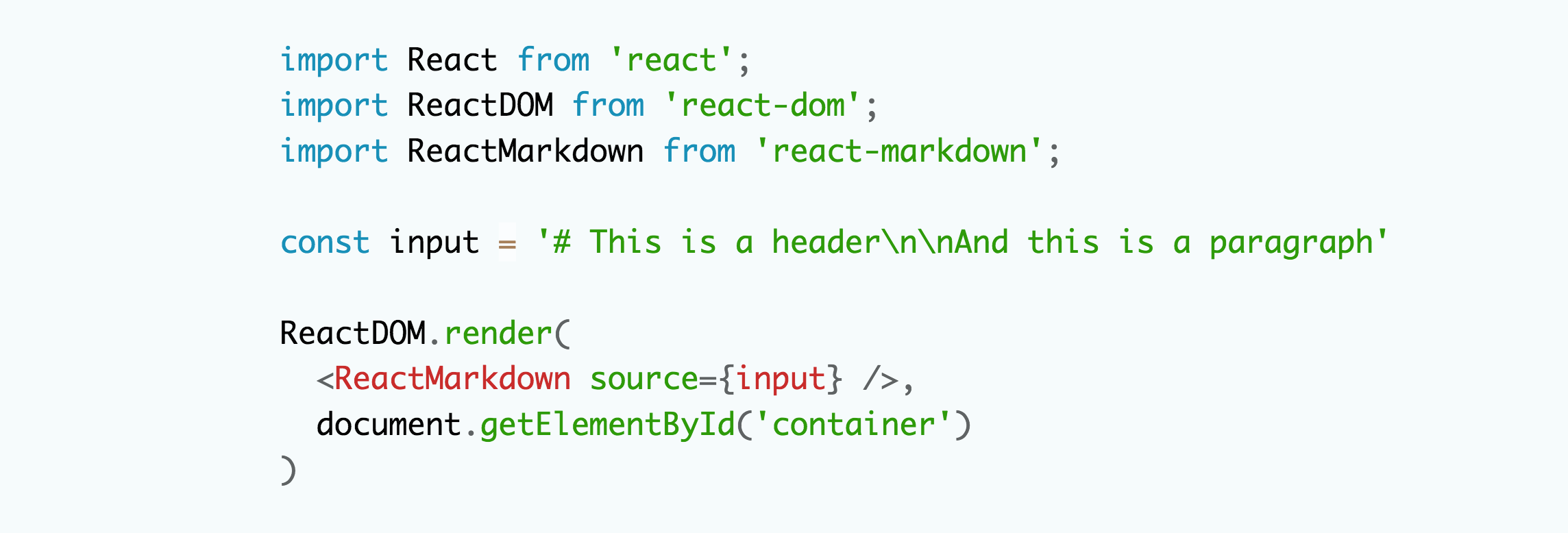
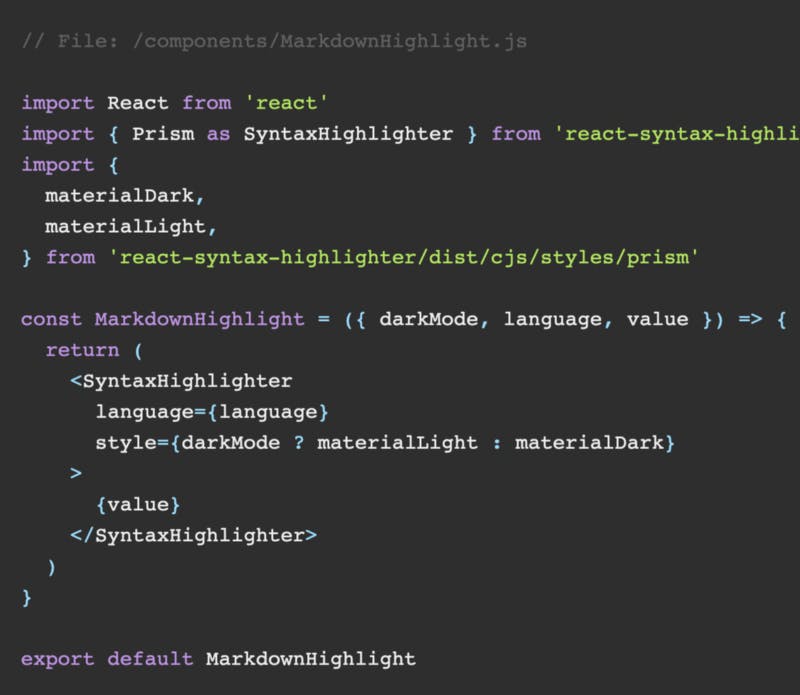
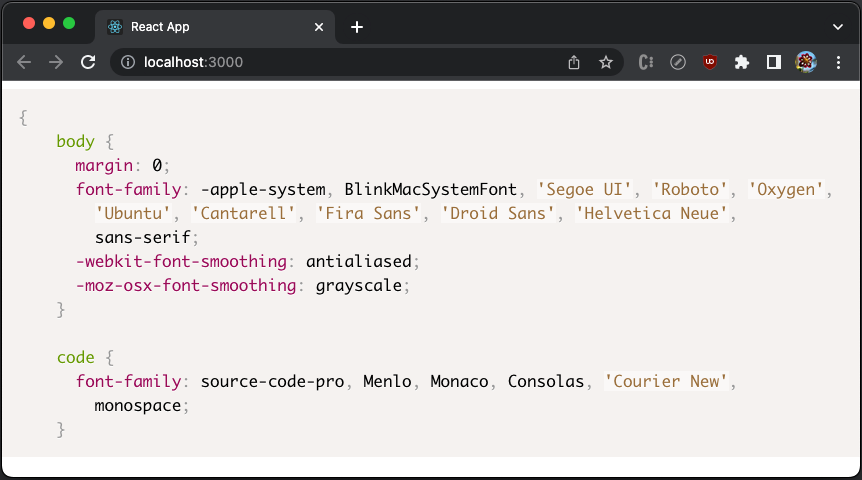
How To Embed a Prism Syntax Highlighter in React Apps | by Jennifer Fu | JavaScript in Plain English

javascript - Is it possible to highlight specific characters in a line using react-syntax-highlighter? - Stack Overflow