html - How to set overflow hidden only on one side of the image with CSS and keep it responsive at the same time? - Stack Overflow
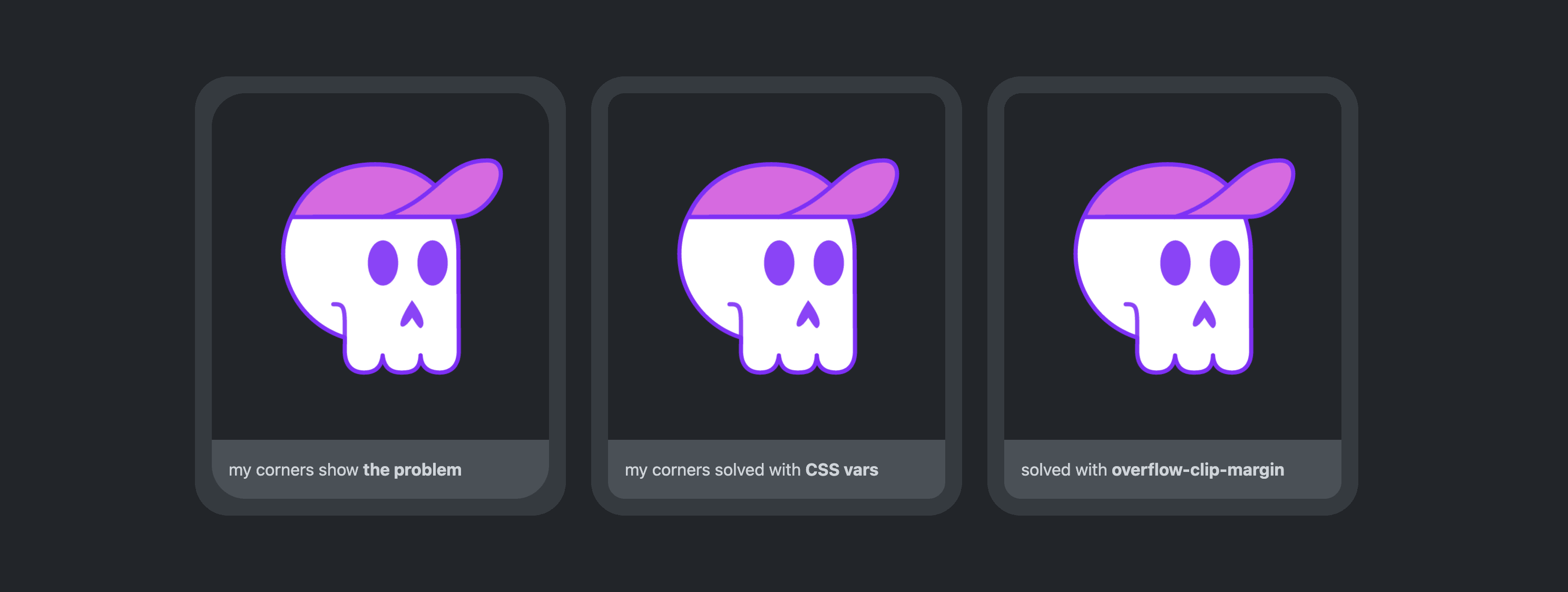
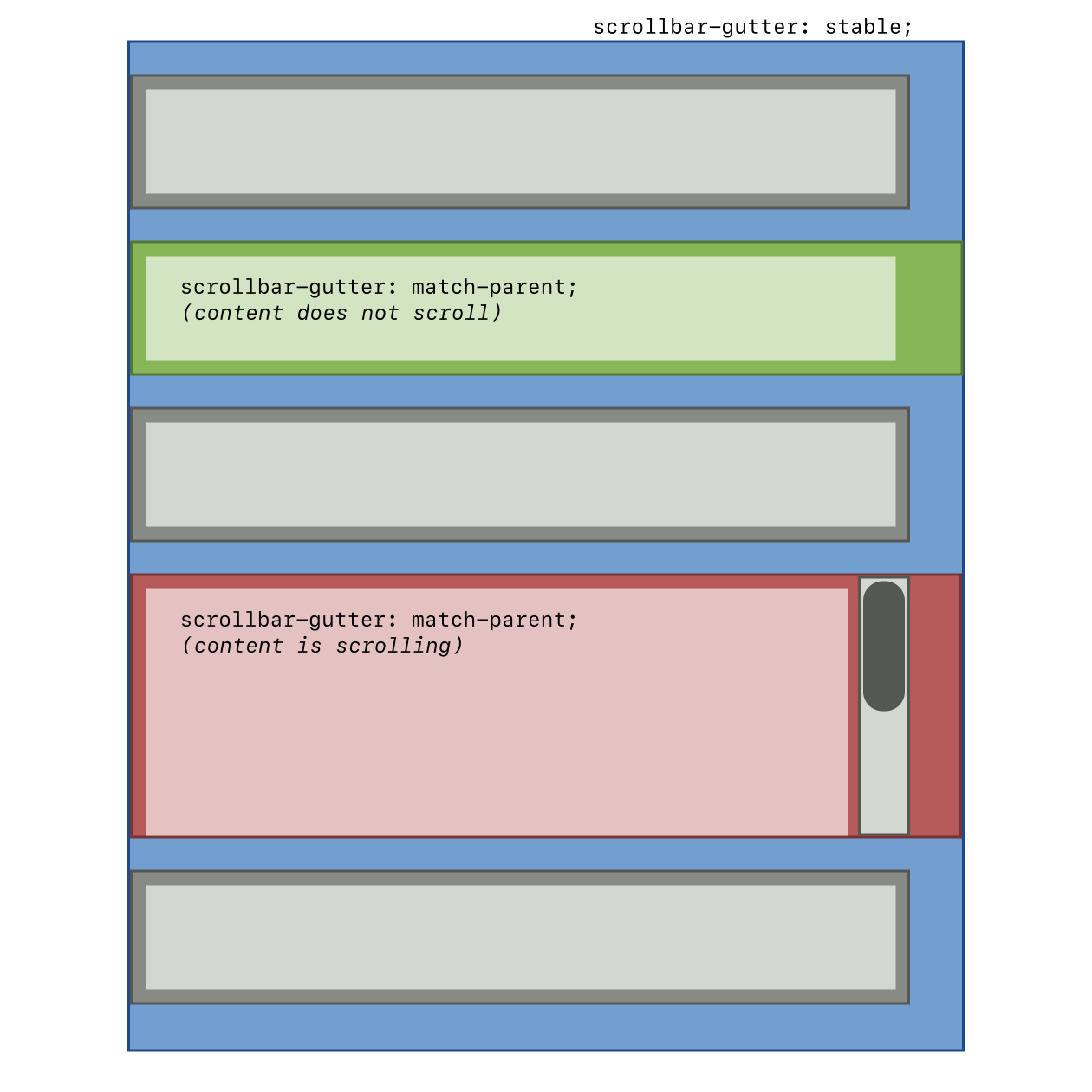
![css-overflow] How does overflow-clip-margin: border-box behave on a scroll container? · Issue #7246 · w3c/csswg-drafts · GitHub css-overflow] How does overflow-clip-margin: border-box behave on a scroll container? · Issue #7246 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/895885/228321045-08779442-2639-4c3f-b57f-0ca653da1822.png)
css-overflow] How does overflow-clip-margin: border-box behave on a scroll container? · Issue #7246 · w3c/csswg-drafts · GitHub

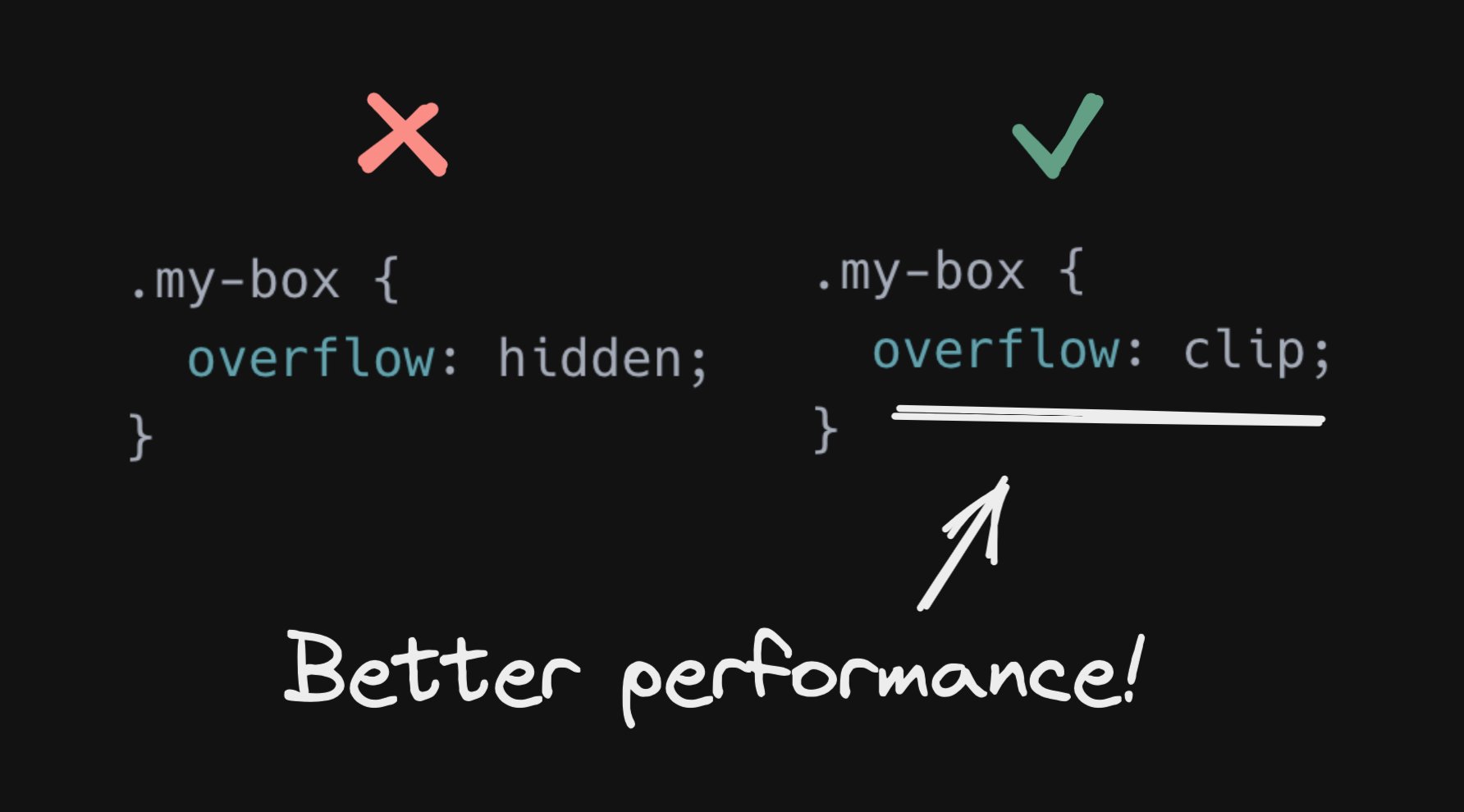
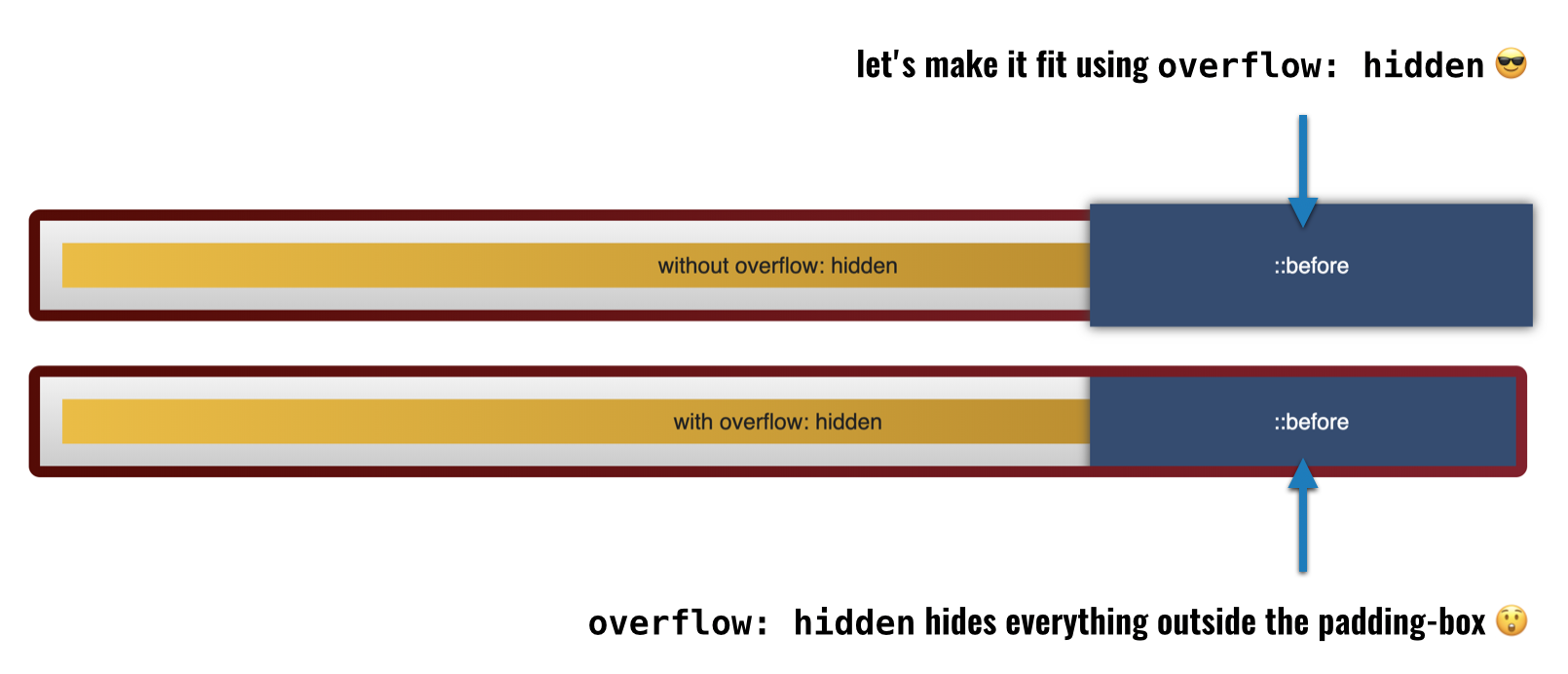
Steve (Builder.io) on X: "Note that overflow: clip is not a one size fits all drop in replacement for overflow: hidden (don't project-wide find and replace just yet!), but something to look