Javascript Logo png download - 2118*2400 - Free Transparent JavaScript png Download. - CleanPNG / KissPNG

Vettoriale Stock JSON file format line icon. JavaScript Object Notation. JSON programming language extension. Server data interchange format. Computer science and web applications. Vector illustration, flat, clip art. | Adobe Stock

2,400+ Javascript Code Illustrations, Royalty-Free Vector Graphics & Clip Art - iStock | Computer code, Programmer, Wireframe

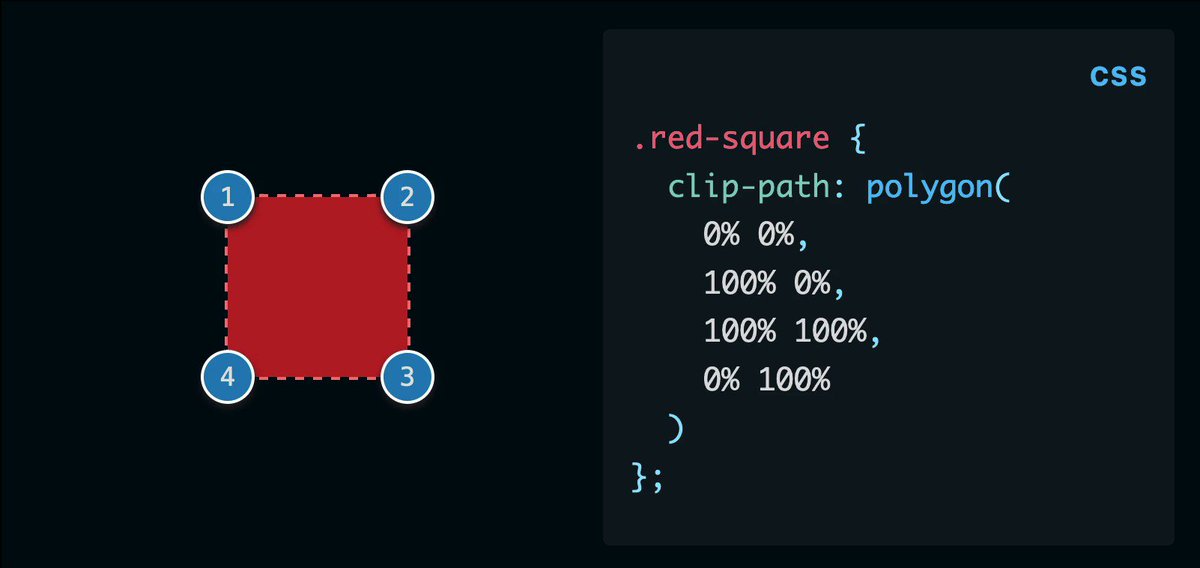
Stefan Judis on X: "TIL — CSS `clip-path` and `polygon` accept values outside the 100% range. This can be very handy for custom corners. Thx to @ChallengesCss who shared this little trick

JavaScript Logo di HTML Clip art - logo javascript scaricare png - Disegno png trasparente Giallo png scaricare.

JavaScript Zoom Navigation w/Add & Remove CSS Classes ☆ JohnCarmody.com: Full Stack Development + Interactive Design + Teaching

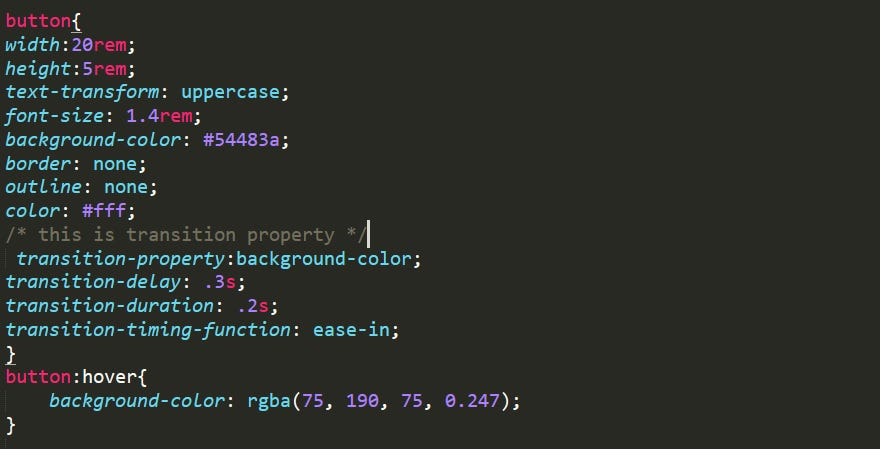
css animation ,transition, clip-path mastering. learn animation transition from beginner to advanced level | Medium