Testi e contenitori sfumati con la proprietà CSS background-clip Ovvero come estendere il colore o l'immagine di sfondo di un elemento ai suoi vari livelli, dal testo fino ai bordi del suo

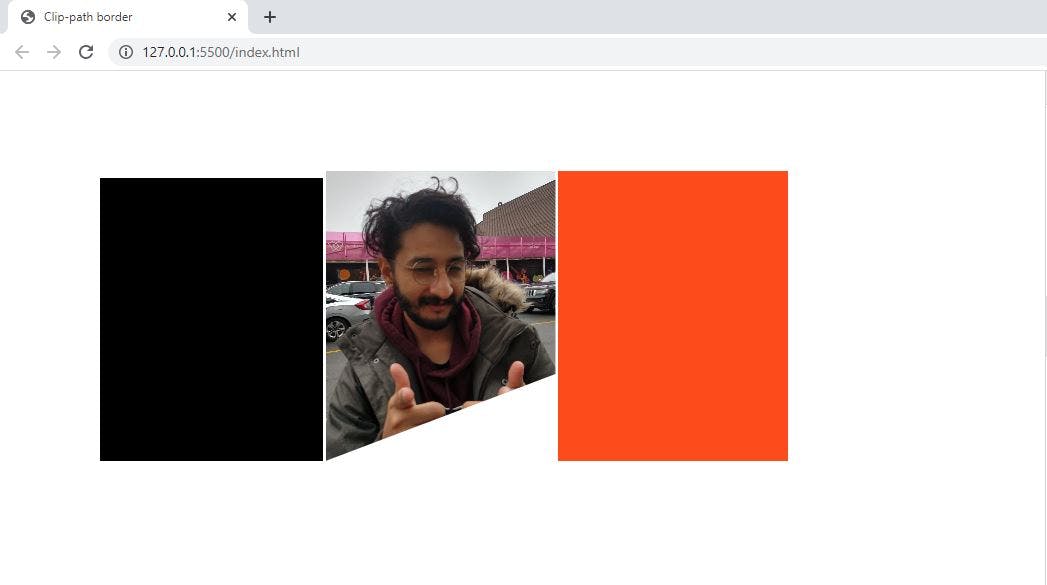
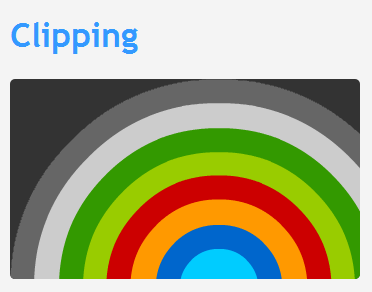
CSS per creare contenitori obliqui o con forme geometriche complesse. SVG, clip-path, transform skew, border radius, sono le tecniche CSS usate per creare splendide intestazioni non rettangolari in un file HTML, qual

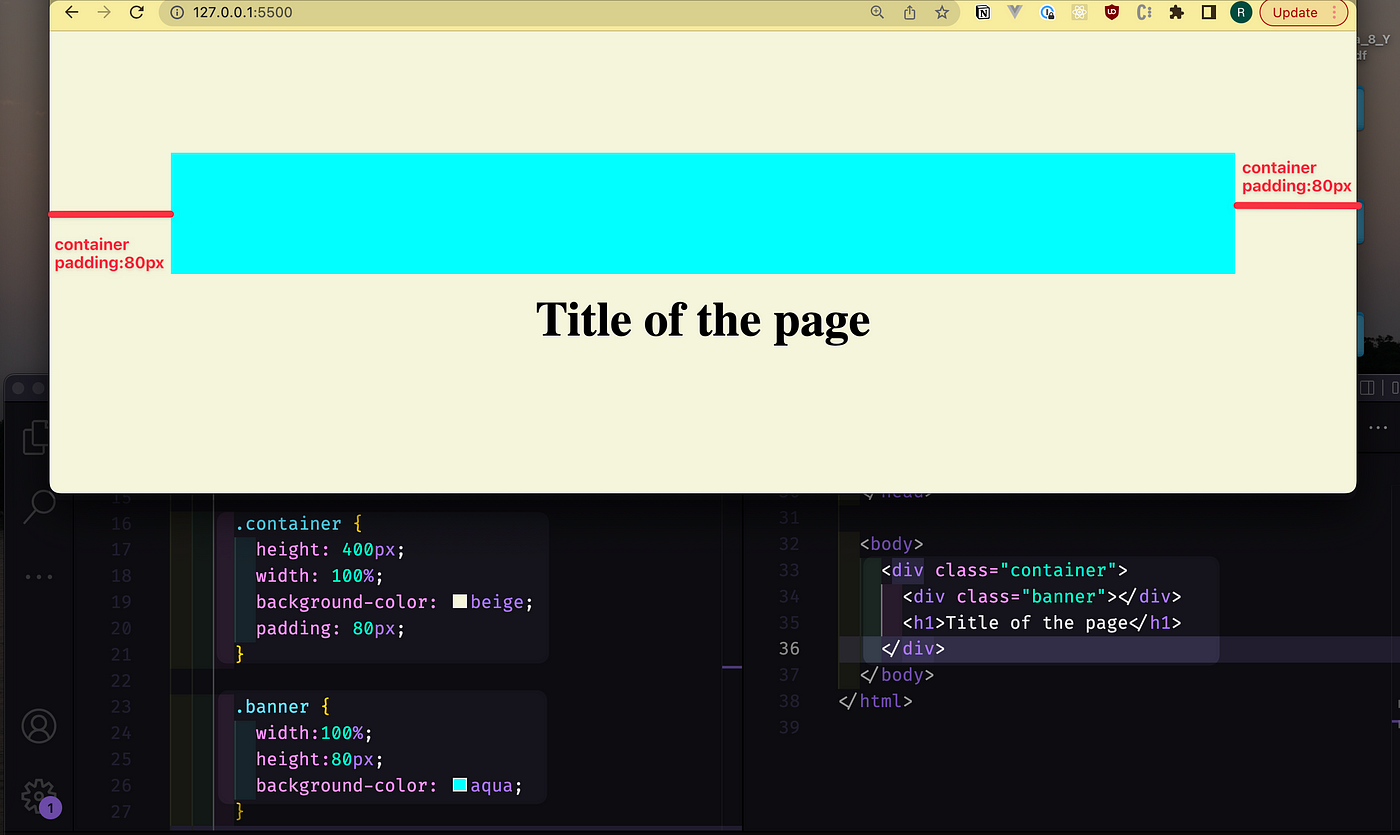
CSS Quick Tip: Expand Child Div to full width which is inside a container with padding | by राहुल मिश्रा | Medium

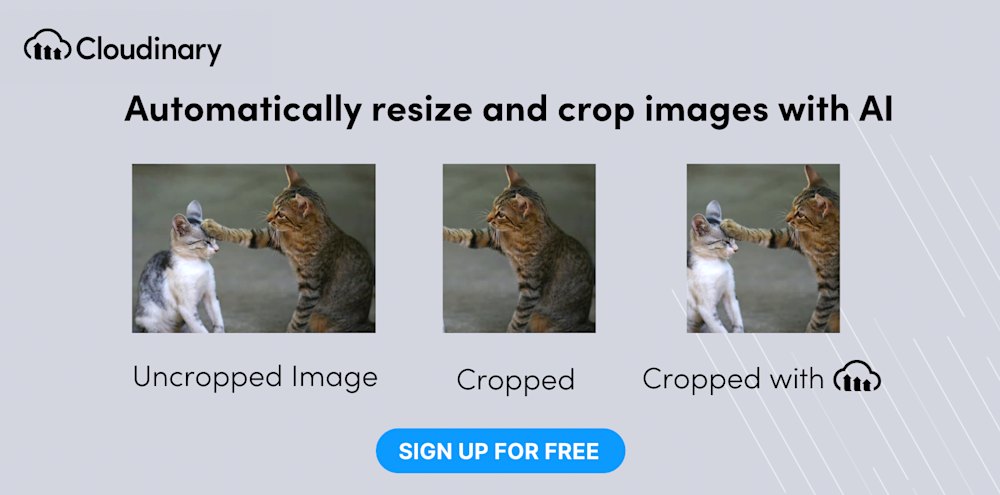
Javascript/CSS - Clip image to container while dragging/panning and scaling/zooming - Stack Overflow