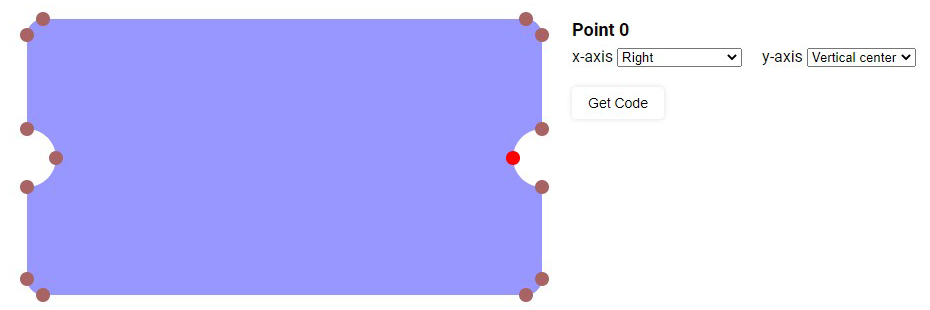
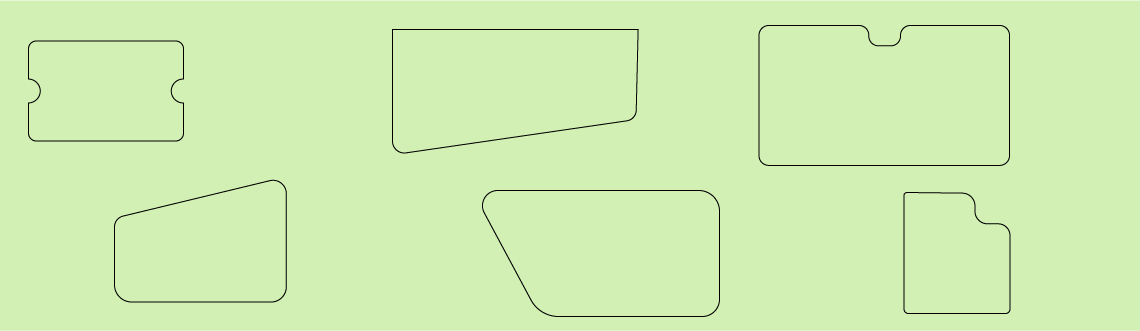
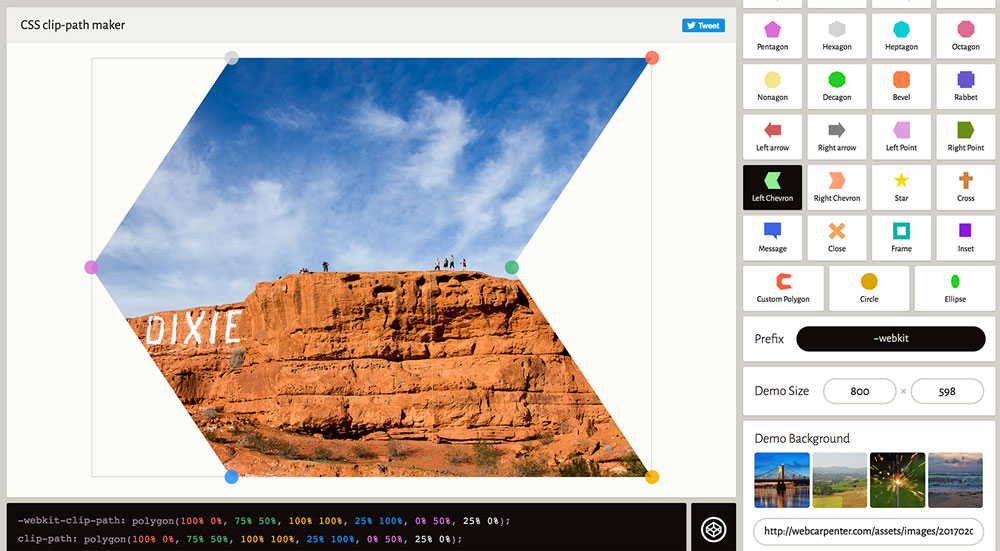
GitHub - malcolmkiano/clip-path-generator: A handy tool to help you trace out clip-paths from your images.

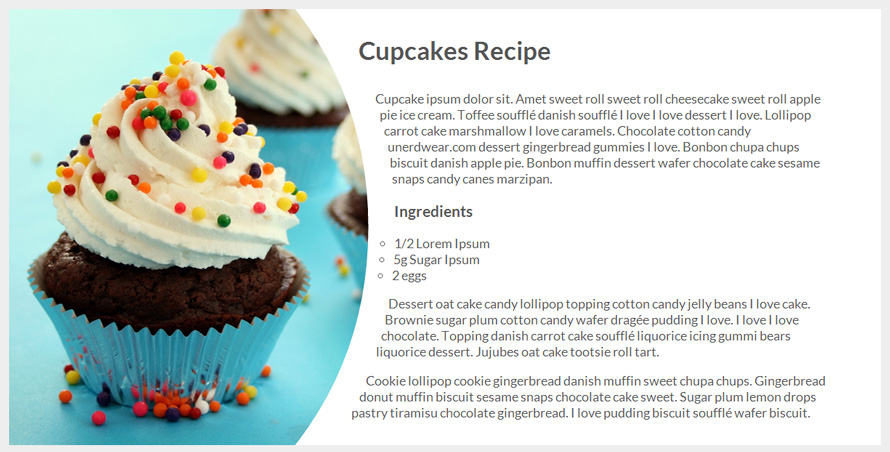
GitHub - Svetloslav15/wave-generator: 🌊 A simple tool that generate wave CSS clip path for a container.

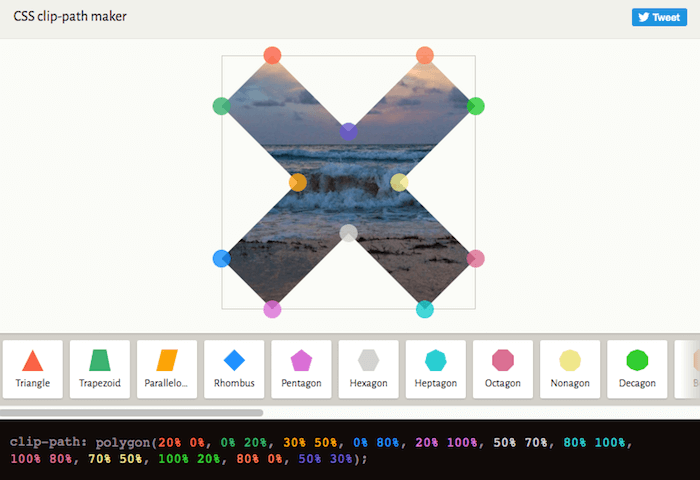
Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer