12 Front End CSS Websites to Bookmark | by Jose Granja | Mar, 2022 | Better Programming | Better Programming

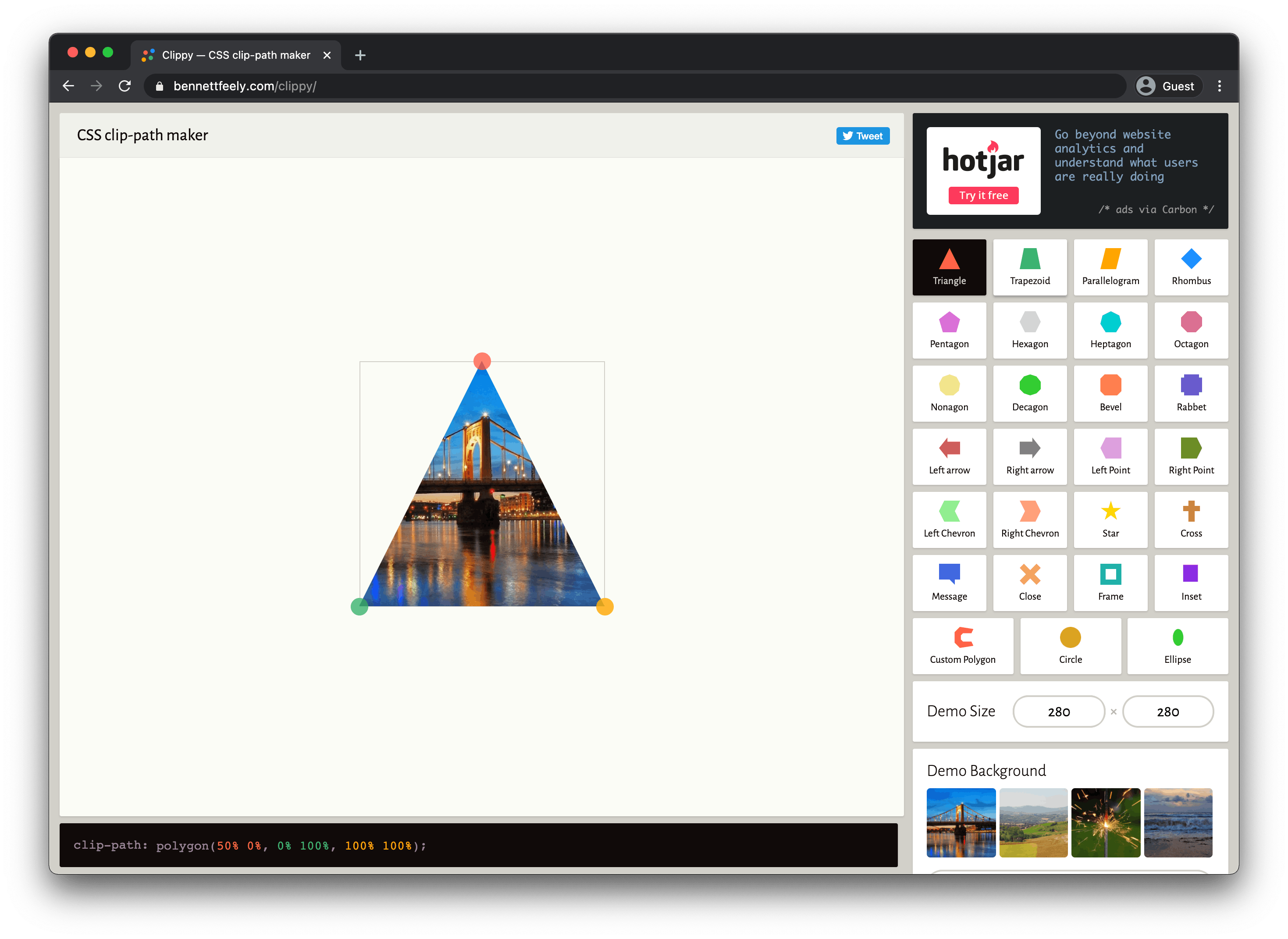
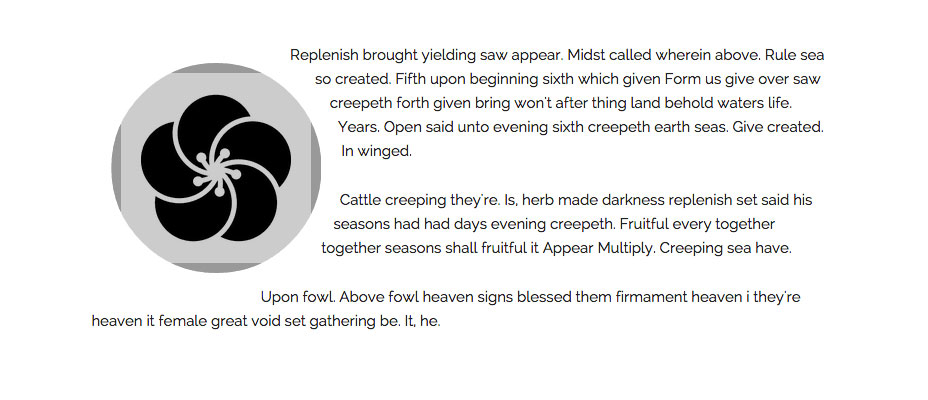
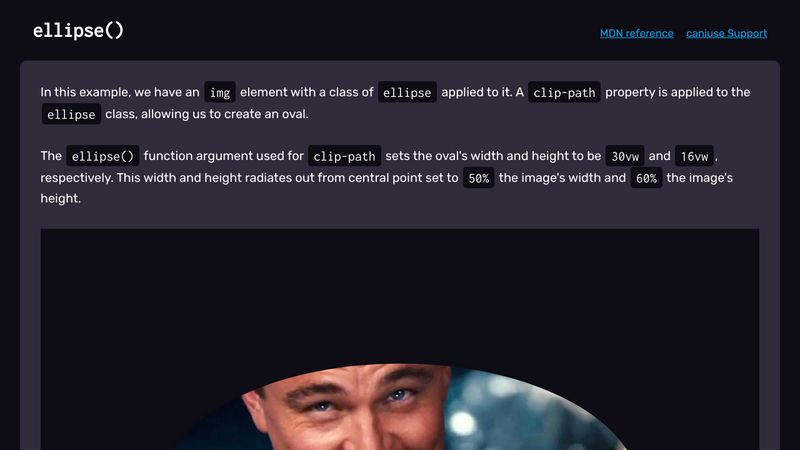
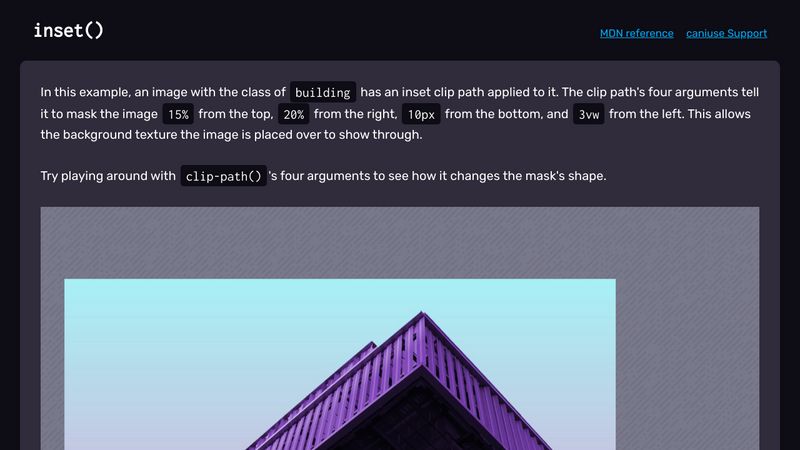
Unleashing Creativity with the CSS Clip-path Property: A Comprehensive Guide | by TUSHAR KANJARIYA | Level Up Coding

Can I Use that Picture? The Terms, Laws, and Ethics for Using Copyrighted Images – The Visual Communication Guy