javascript - Use CSS to easily realize all kinds of weird buttons with high frequency - iCSS - SegmentFault 思否

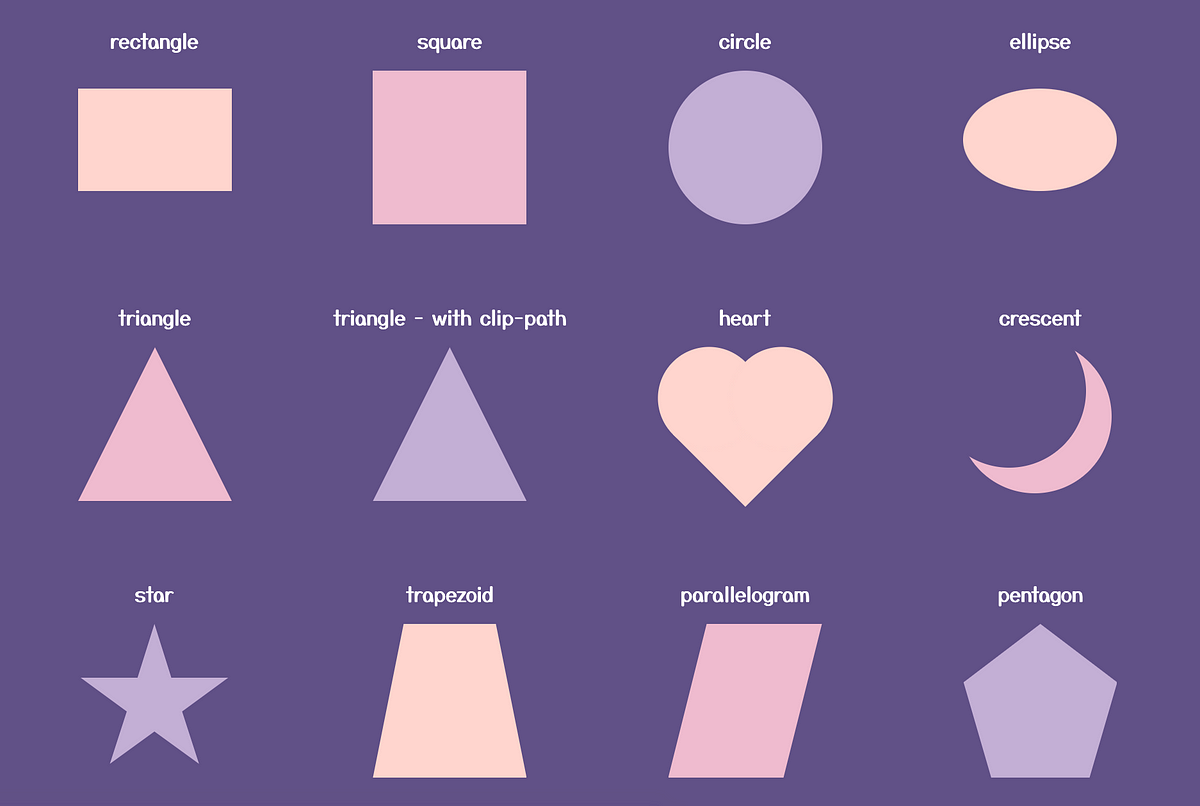
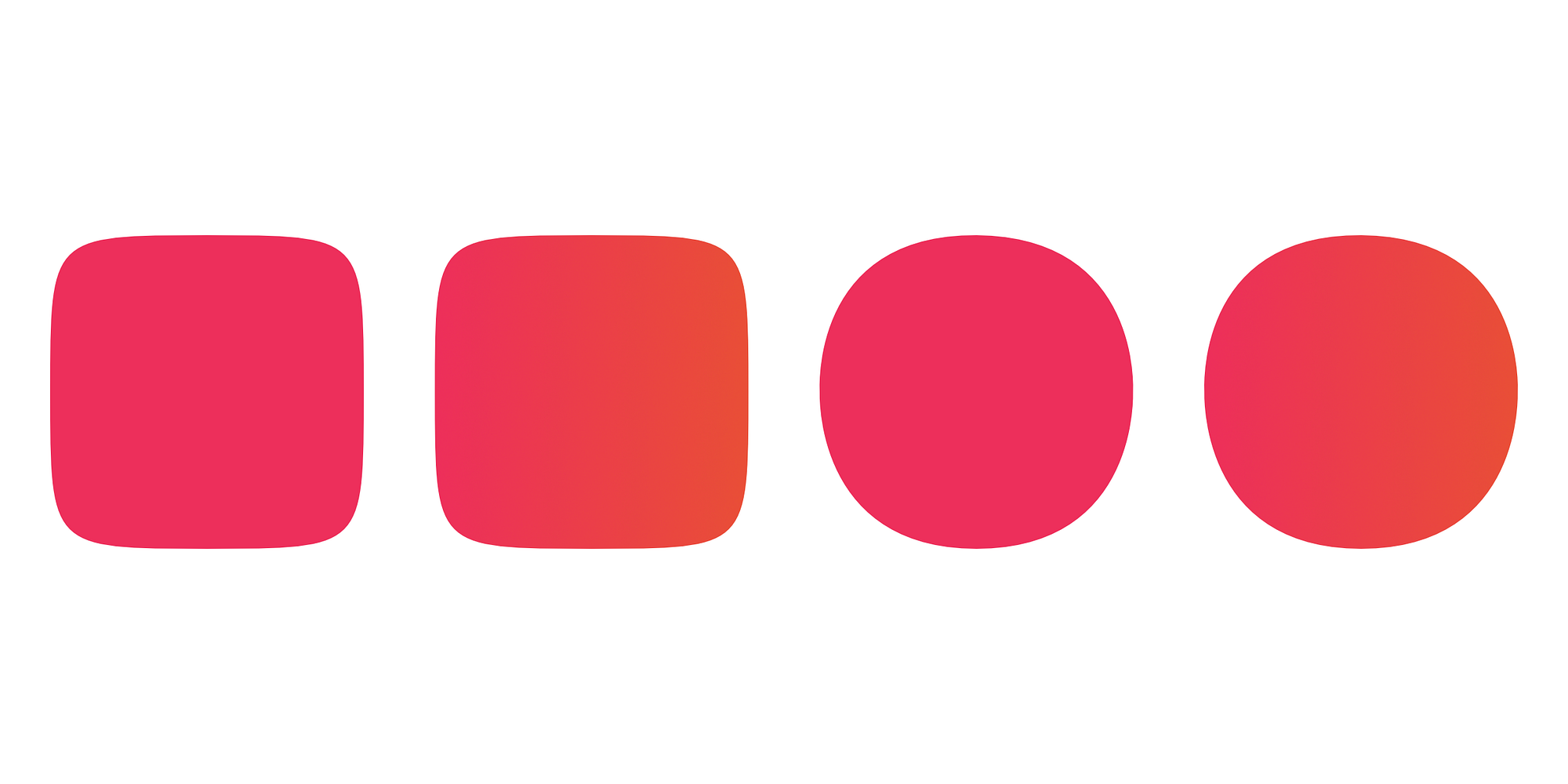
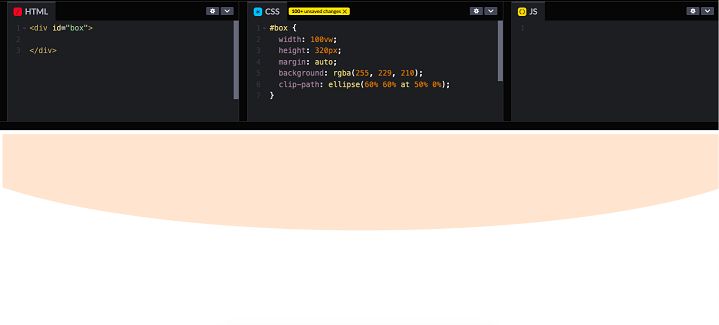
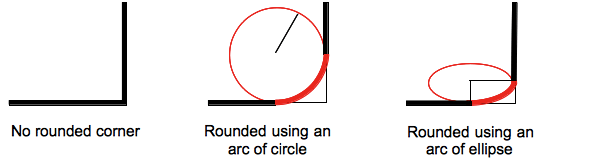
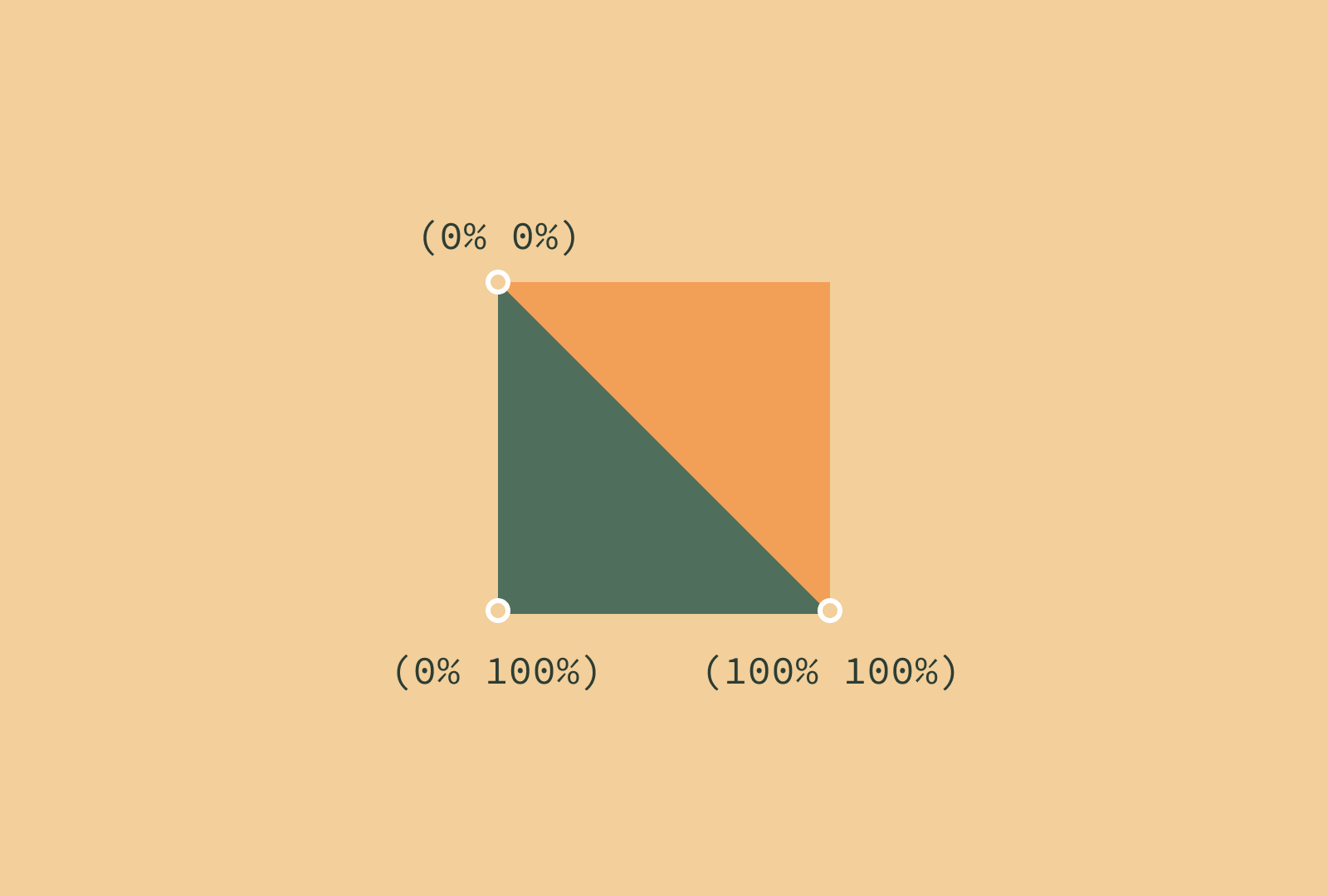
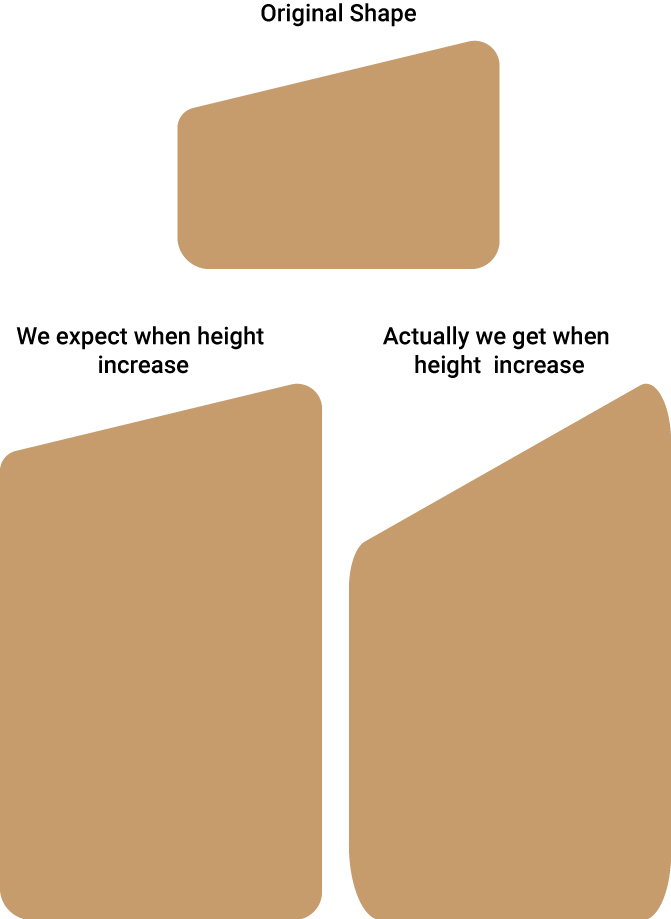
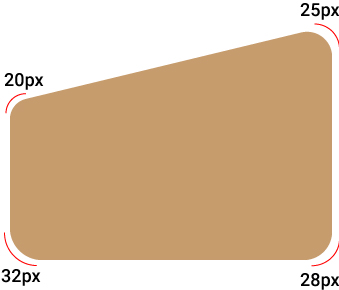
CSS per creare contenitori obliqui o con forme geometriche complesse. SVG, clip-path, transform skew, border radius, sono le tecniche CSS usate per creare splendide intestazioni non rettangolari in un file HTML, qual